Faster loading pages. Increasing the performance of your website. Increase Google PageSpeed Insights and GTmetrix scores. Better ranking in search results. All this and much more can be yours after reading our seven foolproof SEO methods to improve page load speed.
Have you heard the story of the turtle and the hare? You know, the one where the slow and steady turtle wins a race over the arrogant and fast rabbit. Well, it’s a lie. Going slow never got anyone anywhere fast. This is just common sense and good business.
Okay, you got us. Perhaps some things can benefit from the delay, like eating, getting old, and going down steep stairs while carrying swords. But when it comes to SEO, there is nothing worse than slowness.
So buckle up, because it will be a high speed ride to higher rankings.
Why Is Website Speed Important?
Would you rather wait more than two days to receive your packages, send a letter in the mail instead of sending a text message, or move your thumb while waiting for a website to load? Of course not. Who has time for this? Certainly not Google and all other available search engines, not to mention its visitors.
We live in a world of instant gratification, and just a second of delay in page response can lead to:
- 7% drop in conversions
- 11% less visits the page
- 16% reduction in customer satisfaction
And with each increased second, these numbers get scarier:
- Bounce Rates Increase 103% After Only One Second Delay
- 40% will leave a site that takes more than 3 seconds to load
- 79% of buyers dissatisfied with the speed of the site are less likely to buy again
- 44% will tell their friends about the bad experience.

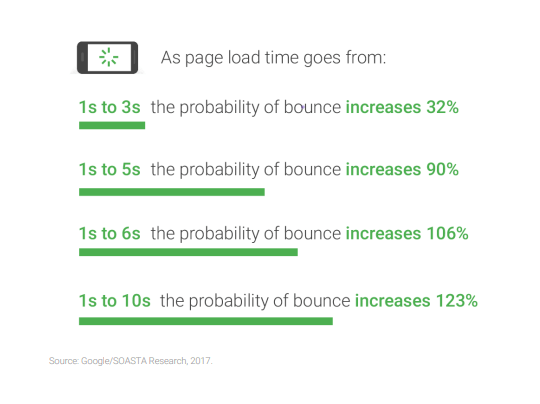
If you want to stay up at night worrying about customer satisfaction, see a full picture of the impact slow site speed can have:
Scary, right?
So how well does your site stack up? Let’s find out.
How To Calculate Page Load Time Of The Website?
There are several online benchmarking tools that measure how quickly your web pages load. They will also show the size and amount of resources on your site and provide suggestions for improvement. Best of all, they are free to use.
They include:
- Google PageSpeed Insights: Run separate tests for mobile devices and computers, segregating load time into different stages.
- GTmetrix: Provides an overview of page load time, size, and resource allocation, along with YSlow.
- Pingdom: service similar to GTmetrix.
- WebPageTest: less friendly than others, but no less insightful. Of note are its advanced options, which take into account the performance of a website in different browsers.
- Think with Google Mobile Tester: a mobile-specific version of PageSpeed Insights. It includes additional information, such as comparisons of competitors and impacts on the conversion rate.
When conducting these tests, select the test locations closest to where your audience is physically located, which will provide the most relevant results.
Now that you know how fast your pages are loading, let’s see whether you’re clocking in a good time or not.
What Is The Ideal Load Time For A Website?
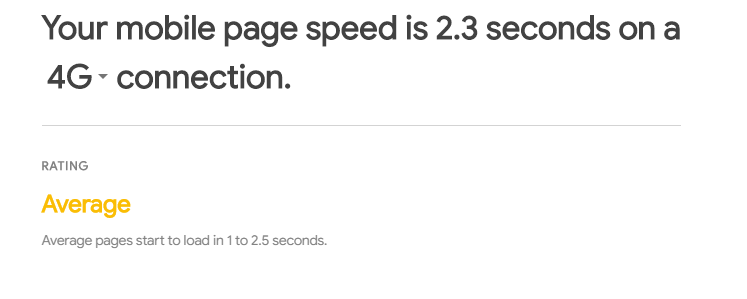
As a general rule, your web pages should fully load in 3 seconds or less, with average pages starting to load between 1 and 2.5 seconds.

If the speed of your website is between 3 and 5 seconds, it will not be the end of the world, but your pages will have a lower performance than desired by current standards for mobile devices.
Anything over 5 seconds is considered bad. But no matter how fast your site runs, you can always use a vitamin B boost, figuratively speaking of course. (Do not try to put vitamins in the USB ports).
You should also pay close attention to your page’s first byte time, or TTFB. (PageSpeed Insights and WebPageTest show this data.) TTFB is the time that browsers wait before receiving the first byte of data from a server. Google recommends a TTFB of 200 ms or less.
Here’s more insight into load time goals:
- Pingdom found that most web pages load on average in just 3.21 seconds
- On mobile devices specifically, Google says 53% of users wait just 3 seconds for their phones to load
- Akamai found that an average mobile page load time of 2.4 seconds produced the best conversion rates
But how do you improve the page load time to achieve that ideal of 3 seconds or less?
How To Improve Website Loading Time?
Many factors influence the page load time. Like everything in SEO, facing them is a process. Some methods can be done immediately and have an immediate impact. Others will take time and tests to reap the benefits.
Here is a summary of the best methods:
- Enable Gzip compression
- Optimize images
- Enable browser cache
- Minimize HTML, CSS and JavaScript
- Reduce HTTP requests
- Reduces server response time
- Consider implementing a CDN
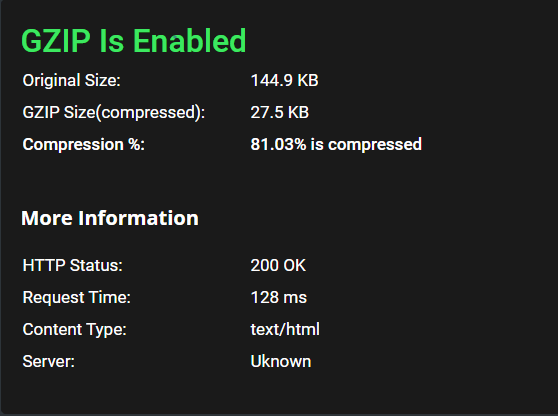
1. Enable Gzip Compression
Compression reduces the size of the files on your website, allowing for a faster download. It is one of the easiest and fastest ways to improve page load times.
Using Gzip for compression is the default, although Brotli is another known method. When enabled, Gzip can reduce the size of HTML, CSS, and JavaScript by up to 70%.

Most WordPress performance plugins have the option to automatically enable compression. For those who practice more or use a different CMS, you can also enable compression manually by adding some code to your .htaccess file.
2. Optimize Images
Some of the most common culprits that contribute to the size of a large page are images. As a general rule, your images should be optimized and properly sized, according to the following:
- Below 100kb
- Set the exact size to be displayed
- Save as JPG (unless transparent, in this case use PNG)
With image compression, there is a loss of quality; so don’t let your need for speed ruin the quality of your website’s aesthetics. But at least, if your site is 600 px wide, don’t upload a 2500 px wide photo.
Optimize images before uploading using photo editing software such as Photoshop (paid) or GIMP (free). For more compression, you can also use online optimizer like TinyJPG.
3. Enable Browser Cache
Every time a visitor returns to your site, the browser re-downloads files such as images, scripts, and style sheets. That is unless you have enabled browser caching.
With the browser cache, static files are stored in the visitor’s browser. Therefore, the next time they visit the site, there’s no need to download anything again and everything will load much faster.

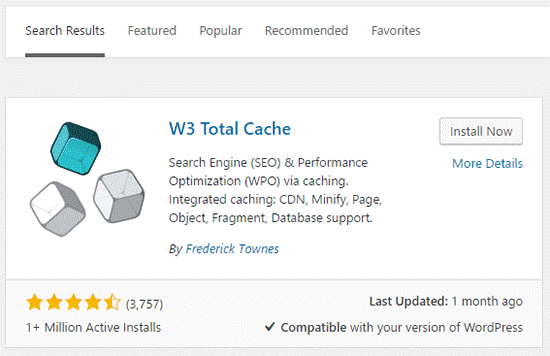
If you are using WordPress caching is very easy. Plugins like W3 Total Cache and WP Rocket can guide you through all the necessary steps and practically configure it for you. Just be sure to use only one of these plugins at a time. Enabling caching manually is a bit more complicated.
4. Minimize HTML, CSS and JavaScript
Minification eliminates unnecessary or redundant code without affecting performance. This includes removing code comments, spaces, long function names, etc. Everything is invisible to the user but weigh down your load time.
WordPress plugins like WP Rocket, WP-Minify, or W3 Total Cache are an ideal way for novice web developers to achieve minification. For other advanced CMS and administrators, you will need to do manual minification. Some tools that can help include:
5. Reduce HTTP Requests
This is a big problem. And it can get complicated. But don’t let it scare you. Reducing page requests is the holy grail of optimizing page load. (You must keep the number of HTTP requests below 50).
There are many methods to optimize these requests and also to speed them up.
6. Reduce Server Response Time
Changing servers is not something you should do lightly or on the go. But the hosting server plays a key role in the loading time, so it is very useful to know if it has the best configuration.
Above all, check with your provider to make sure their servers have enough uptime, provide enough bandwidth, and are located close to your target audience. Otherwise, it may be time to consider switching to a different hosting service.
7. Consider Implementing A CDN
Content delivery networks (CDNs) are great for websites serving multiple international locations or looking for a further speed boost on your regular hosting service.
These paid third-party services not only support HTTP /2 but greatly reduce request times by hosting your files on a large network of global servers.

Some notable CDN options include:
Not all websites need a CDN (despite what GTmetrix may tell you), so we recommend implementing the other methods in this list first. If, later, the page load time still lags, consider a CDN as a viable option.
Page Load Time Is More Important Than Ever
In case you haven’t heard, Google is totally focused on mobile devices today. And you won’t be back soon. This is why it is so important that your pages load as quickly as possible.
Let’s be honest. We all have short attention spans and are dwindling by the second. If your page doesn’t load fast enough, there are plenty of cat videos. So what are you waiting for? Time is of the essence. Start implementing these improvements in page speed and experience today. Because SERPs (like cats) don’t wait for anyone.

no responses
August 24, 2020
i agree speed is important. However i have 2 websites resolutecollections and cyclebodia, neither are particulary fast 3-4 sec. however the bounce rate is in single digts