Do you want to know how to write alt text for images for SEO?
Every day, more than a billion searches are made on Google Images. In 2019, image search accounted for 20.45% of all search engine searches. That’s why optimizing your images is crucial, and one step in doing so is writing SEO-friendly image alt texts.
So in this post, we are going to show you three easy tips on how to write alt text for images for SEO. We will also cover what image SEO is and how to add alt text to images in WordPress.
Since alt text for images is an important part of the overall image optimization process, let’s first discuss what image SEO is.
Image SEO: What Is It?
Image SEO, also called image optimization, is the process of optimizing images on your website to make it easier for Google to find and rank them in image search.
This involves various elements of SEO, such as correctly naming your image files, compressing your images to improve website speed, using lazy loading, displaying your images via CDN, etc.
Adding images to your content can attract people to click on your site. In this way, you will also increase your organic traffic and your search engine rankings.
For example, could you resist clicking on these adorable puppy pictures?

Didn’t think so…
You get the point!
Images Give Context to Your Content
Images also provide context for your content. The saying “a picture is worth a thousand words” was not invented for nothing.
Images are crucial to visually describe your content and make it more attractive to your visitors. Nobody wants to read long pages with just text.
However, simply adding them to your content is not enough. You also need to make sure that users and search engines find them.
That is why optimizing your images should be part of your ongoing SEO strategy. And adding alt text to images is an important step in the optimization process.
But what is alt text for images? Let’s take a look at this below.
What Is Alt Text for Images?
Alt text for images is an HTML attribute added to the image tag. Basically, the image tag is used to display images on your website and alt text describes them.
If your image cannot be displayed on your site, your visitors will still be able to understand what the image is about by reading the text. Screen readers also use alternative text to help blind people understand the image.
Here is an example of alternative text in the HMTL code:
<img src=”puppy-playing.jpg” alt=”Adorable puppy playing catch” />
The alt text is the text after the alt= tag.
Now that you know what alt text is, let’s take a look at how to write alt text for images for SEO so you can start ranking your images on Google.
How to Write Alt Text for Images for SEO (3 Easy Tips)
Writing image alt text for SEO is a process you do to help search engine crawlers find and rank your images when searching for images. Search engine crawlers, also called spiders, are robots that search all search engine content for updates and changes.
Adding SEO-friendly alt text to your images helps Google understand what your images are about and display them in image search results. This will help you get more clicks and organic traffic to your website.
Alright, let’s dive a little deeper into writing image alt text for SEO.
Include Your Focus Keyword
Use your focus keyword or keyword phrase in image alt text where appropriate. The keyword/keyphrase in focus is what you want search engines to find in your content. Including it in your alt text increases your chances of ranking in Google Image Search on that keyword phrase.
However, do not put your focus keyword in the alt text of each image, as Google penalizes excessive use of keywords and may consider your site to be spam.
Google states that:
“When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.” Google Images best practices
This means that you should only include your post’s focus keyword phrase if it is easily included in your alt text and describes the image. If it doesn’t match your description, try using a semantic keyword.
For example, if your post’s focus keyword phrase is “writing image SEO alt text”, you can use “optimize image alt text for SEO” in your alt text.
With that said, let’s move on to the next tip.
Be Descriptive
Image alt text should describe your image and be specific. Always consider your users, as user experience is Google’s top priority.
Use the subject and context of the image to guide you. A good exercise is to imagine that you are describing the image to a blind person. What’s the best way to describe it so that you understand what your image is about?
For example, how would you describe this image?

A non-SEO friendly image alt text would describe something like this:
<img src=”image1.jpg” alt=”cake” />
It doesn’t say what the image is about, just that it’s kind of a cake in the photo.
On the other hand, an SEO-friendly image alt text would describe the image like this:
<img src=”chocolate-brownies.jpg” alt=”Delicious chocolate brownies with extra glazing” />
Even if this image is not displayed on your website, visitors will know that the image shows delicious chocolate brownies with added glitter.
Keep It Less Than 125 Characters
Keep your alt text to less than 125 characters. Very long alt texts (like the example below) are difficult to read and are also not ideal for search engines.
<img src=”alt-text.jpg” alt=”This is a very long alt text, which isn’t user friendly, and will most likely be cut off by screen readers” />
Keeping it below 125 characters will ensure that screen readers don’t cut it off as well.
Also, don’t start your alt text with “image of …” or “image of …”. This is unnecessary information as search engines and screen readers will identify it as an image in the HTML tag.
Before we leave this topic, let’s take a look at how to add alt text to images in WordPress.
Adding Alt Text to Images in WordPress
Adding alt text to images is a breeze with the WordPress block editor.
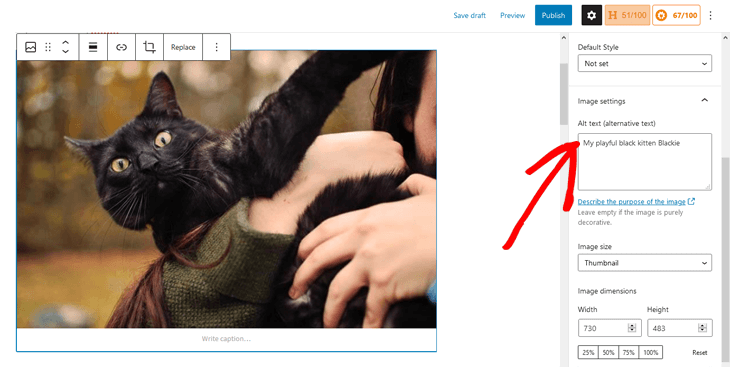
To get started, simply scroll down to the post or page you are editing and click on its image to mark it with the blue frame. Then go to Image Settings in the right column of your post editor and enter alternative text in the Alt text (alt-text) field.

Is that!
Do this for all your images and don’t forget to click the Refresh button to save your changes when you’re done.
Note: Alt text is not visible on your site, but will show if your image cannot be displayed.
And there it is!
We hope this post helped you understand how to write alt text for images for SEO. Keep in mind that the more images you optimize with alt text, the better your chances of ranking them in image search. It will also improve the overall user experience and keep visitors glued to your content.
