Have you ever wondered how many H1 tags you need in your content …? Or wondered what an H1 tag is?
If you have thought about any of these questions, you will love today’s post.
Because … they will help with the ranking of your search engine or cause damage, depending on what is done.
… I will provide all the details you need to know about H1, including SEO requirements that will help your SEO on the spot.
What Is H1 Tag?
When you create a document in Microsoft Word or similar programs, you can section your document. You can place 1s titles (i.e., H1 tag) on your page, which generally appear as a larger font than normal text and, in most cases, bold.
You can also add other smaller header styles, such as H2, H3 or H4 tags. When people see the 1s header, it draws attention to the article section.
Therefore, H1 or Title 1 is the same in a blog post.
How many H1 should you have in a blog post?
Usually, we have an H1 tag in our post and we use H2s for subtitles. Although with HTML5 you can have more than one H1 on the page. It depends on how the content is separated. Here is an example where there are several H1 and you see that they are separated by “article”.
<body>
<header>
<h1>site title</h1>
</header> <main> <h1>Page Title</h1>
<article> <h1>Article Title</h1> </article>
</main>
<footer></footer>
</body>Difference Between The H1 Tag and The SEO Title?
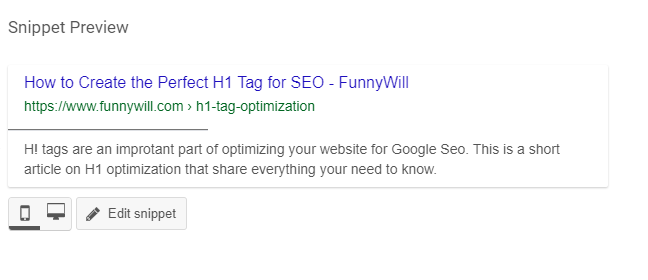
The SEO title (often called meta title) is not displayed on your page, but it is an important factor for Google when indexing your post. If you are using a tool such as the Yoast SEO plugin, you can add the title of the goal at the end of your post. When you search for something on Google, the first line of search results is the meta title. If your meta title is not optimized for keywords and optimized for search, you will lose traffic.

An H1 tag is usually the same as the meta title, but it doesn’t have to be that way.
If H1 is used for the name of the blog post, this is what you see on the blog post page.
What is H1 in HTML?
To check if you have H1 tags, verify the source of your post (depending on the browser, right-click and select “view source”).
When you see the source of the blog post, look for H1.
You will see something like this:
<h1 class=”entry-title” itemprop=”headline“>Instagram Analytics: Tools, Tips and Tactics<a class=”post-edit-link” href=”https://funnywill.com/wp-admin/post.php?post=1523236&action=edit“>Edit Entry</a></h1>Full Analysis of All H1s on Your Site
If you want to make a complete analysis of the H1 tags on the pages of your website, use the Screaming Frog tool. This will do an analysis of up to 500 pages for free.
If you discover that you do not have H1 tags for a post, you must correct this. Also, if you have more than one H1 tag for any post, you must delete others.
Alternative Way to See H1 on Your Page?
Clear! If you only want to verify your blog post for H1 or H2, use a tool called the h1 and h2 tag test.

How to write Killer H1 tag for SEO
When you do your keyword research and decide what keywords you will use to optimize your post, include these keywords in the H1 tag. As we mentioned, most of the time, you will only have the SEO title/meta title equal to your H1.
It used to be a good practice to include your keywords at the beginning of the SEO and H1 title, but we recommend not doing it all the time. Only do this when it makes a lot of sense.
In addition, here are some other guidelines:
- Have an H1 tag per post
- As usual, the title of the post is at the top of the page.
- Don’t target the same keywords in different posts
What about the H2, H3, H4 tags?
Since you want your content to be more readable, using H2s to share it with titles helps a lot. This allows you to separate your blog post.
If the sections are long, you can use the H3 tags inside them. Normally we do not use H4 since it ends with many levels.
H2 are the next most important titles on your page, so consider them. Usually, we try to have related phrases in the H2 tags, so you have the opportunity to classify these als.
Conclusion
H1 tags are an element of optimizing your website, but if you cheat them, they can be harmful to your site. You never exceed your optimization, but you must have your keywords in an attractive title.
Do you have any advice to make the most of your H1 tags?




1 Comment
March 22, 2020
HI.
dear funny will.
I am himanshu sharma. i have a website. I visited your website via quora. I impressed, your website is mind blowing.
I want to talk with you about backlinks. we know that is very important for website to get rank.
Contact me, for more information.
Thanks